Help
How to use the InstaPictures App
The InstaPictures App let you create Instagram widgets and display Instagram pictures directly in your Shopify store. After opening the app, you will have to authorize our app to access your Instagram media. You can then start creating InstaPictures widgets.
When creating a widget, you need to type in it name (will not be displayed on your store).
You also have to choose the number of pictures to display and the height of the pictures.
Finally, you can choose which widget type you want to use. You can chose: Grid (flexible), Grid, Horizontal Scroll and Vertical Scroll. A live demo is available so you can see the widget types.
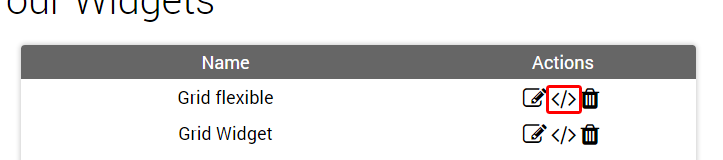
After creating a widget, you can add it to your store in different ways. First you need to get the widget HTML code. For that, you have to click on the icon next to your widget in the widget list.
This will show you the code of the widget, you need to copy it:

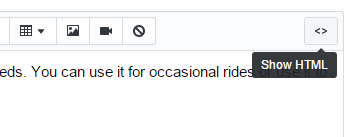
To integrate that code to your store, you can go to a product page (in your Shopify admin) and click on the show HTML icon:

You then need to paste the widget code in the description field. This will add the widget to your description field.
If you need help integrating this app to your store, feel free to contact us at: contactuser@domainwebyze.extcom
Demo
A demo store is available at the following URL:
https://instagram-pictures.myshopify.com/
Feedback & Support
Feel free to leave a review for our App on the Shopify App Store. You can give us feedback and contact us at: contactuser@domainwebyze.extcom